Back
Embedded Lessons
How to Create Embedded Lessons on EzyCourse
With EzyCourse, you can provide students the opportunities to apply their knowledge and skills with Embedded lessons.
In this article, we cover how you can create embedded lessons and use the different settings related to the lesson. In addition, you’ll also see how your students interact with embedded lessons in your course.
Create a New Embedded Lesson
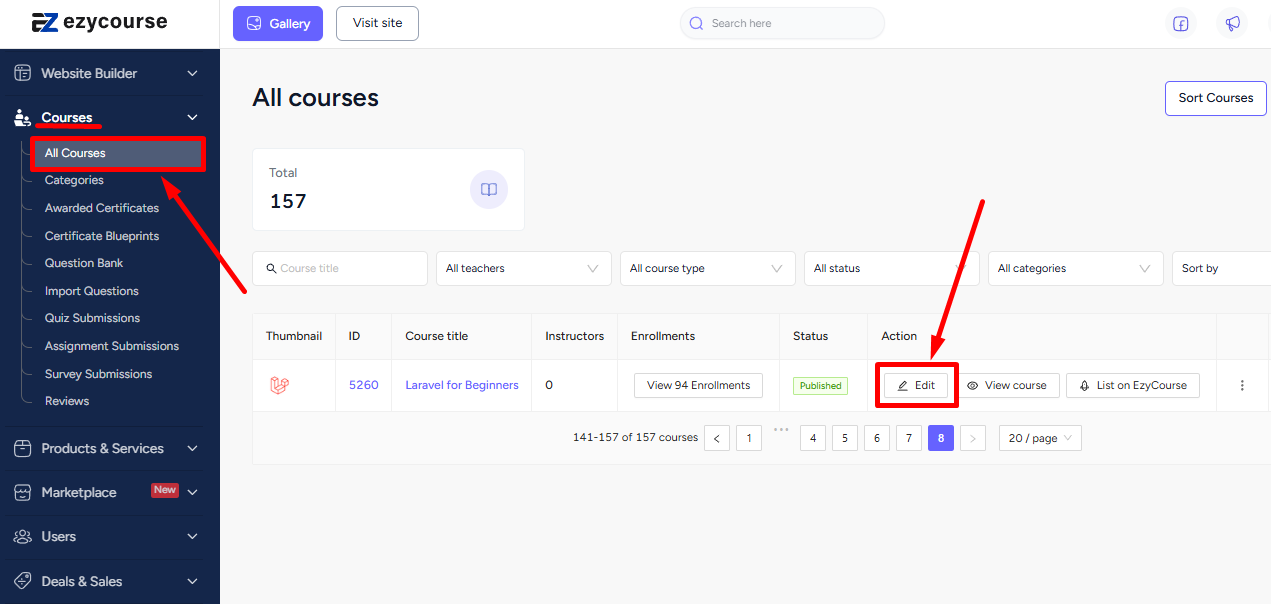
To create an embedded lesson, first log in to your dashboard and navigate to Courses → All Courses → and click the Edit option on the specific course you want to add the lesson to.

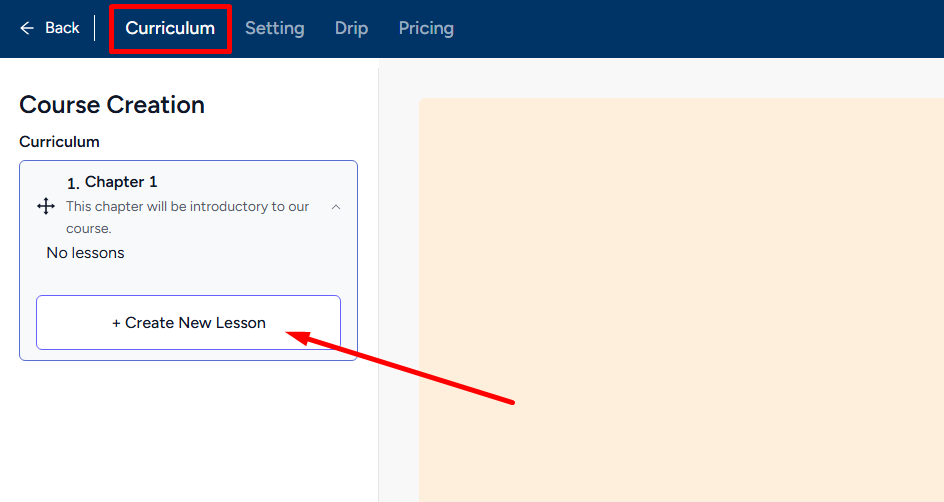
On the Curriculum tab inside your course, select the chapter you want to add a new lesson to, and click the Create New Lesson button.

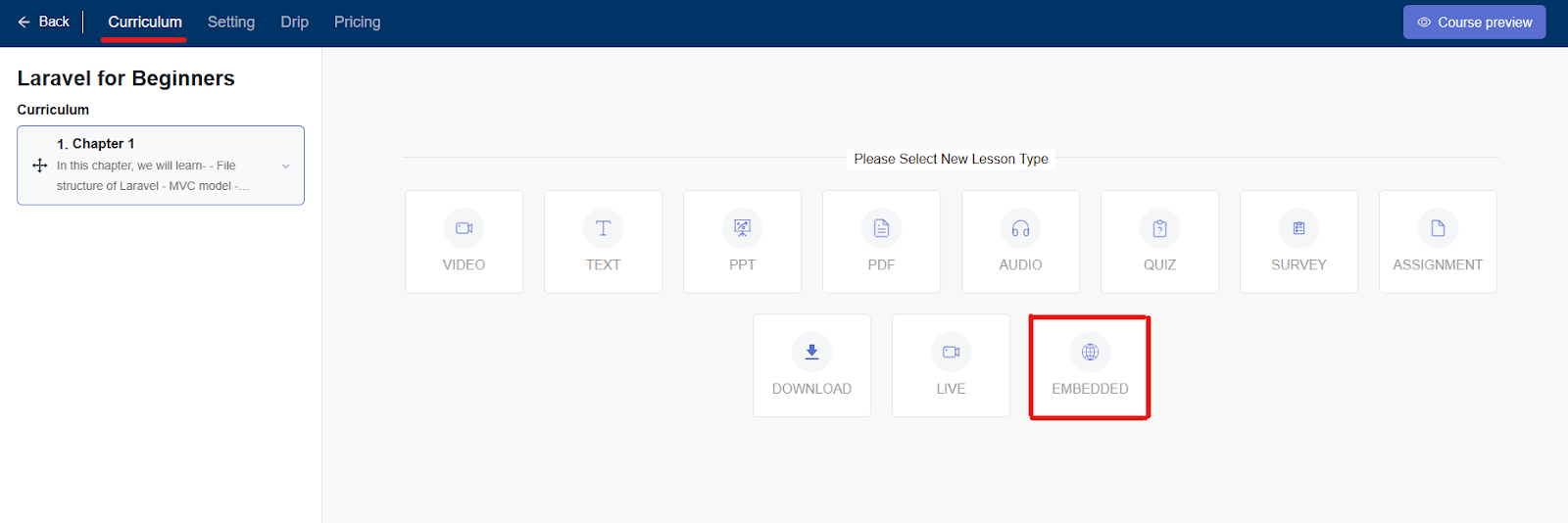
Now, click the Embedded card to get started.

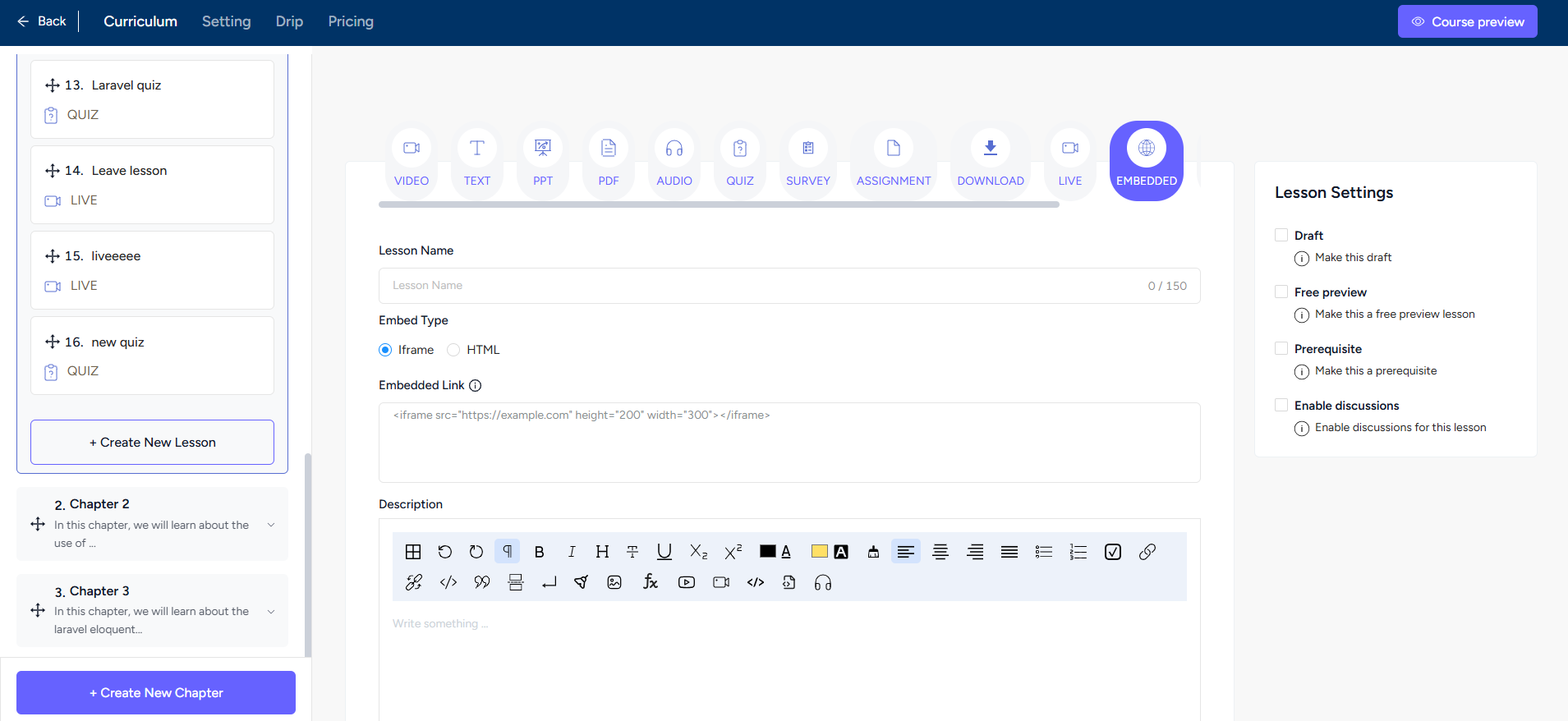
Once you click the Embedded lesson card, you’ll see a form section in the middle of the screen and on the right section, lesson settings.

→ You can select either iFrame or HTML embed type from the Form section. Name, description, downloadable zip file, and motivational popup are included. In HTML type, you can write CSS and JS code also.
→ There are three settings available in Lesson Settings. Draft, prerequisite, and discussions.
Click the Create button to add an Embedded lesson.
Also read : SCORM/HTML Lessons
Student Perspective
Your students get a view of the iFrame element whether it is a YouTube video or otherwise. If you’ve used the html type and given css/js code, then the output of the code will be visible to the students.
