Back
How to Clone a Page Section
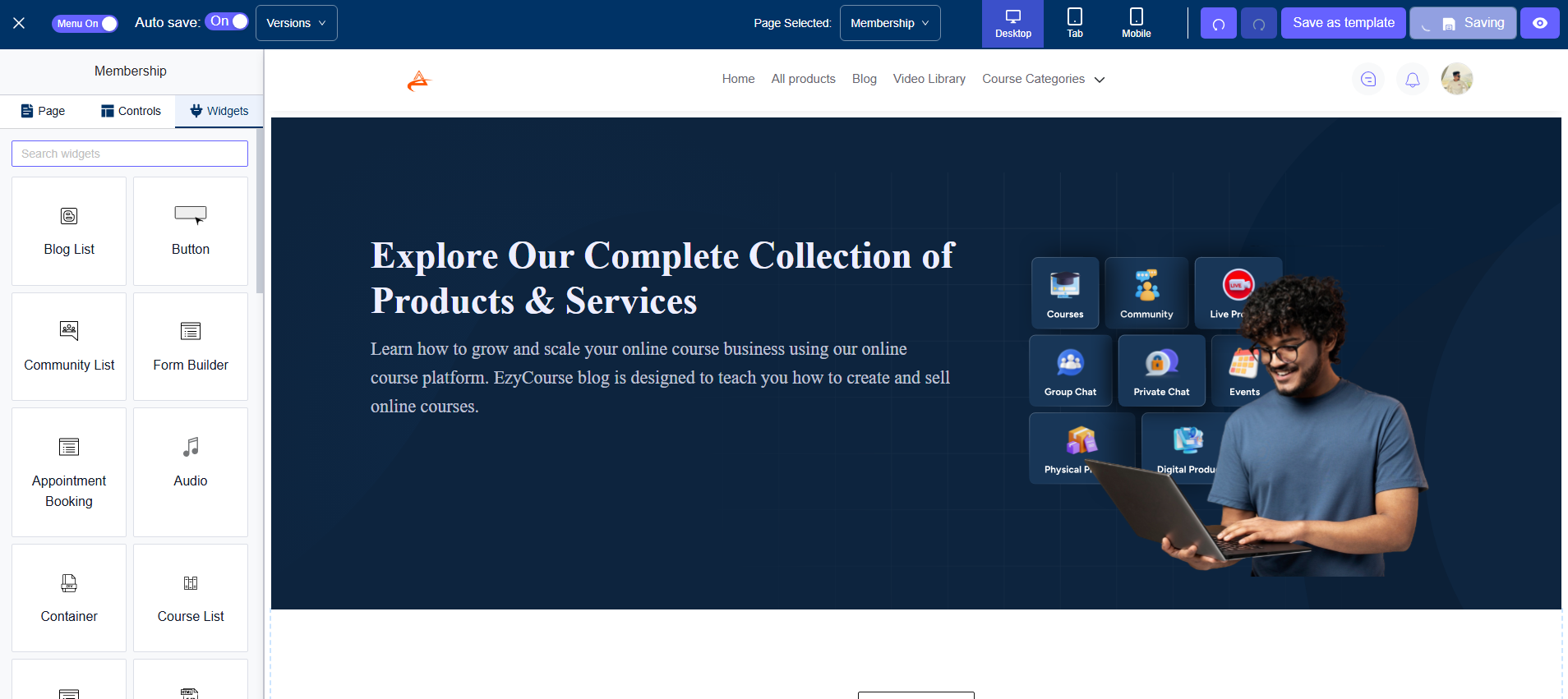
With EzyCourse builder, you can use pre-built blocks and templates to easily create your website. In this article, you’ll learn how to clone/duplicate and reuse a particular section within your website.
You can duplicate a section and use it on the same page or even clone any section from one page into another one.
Duplicate a Section
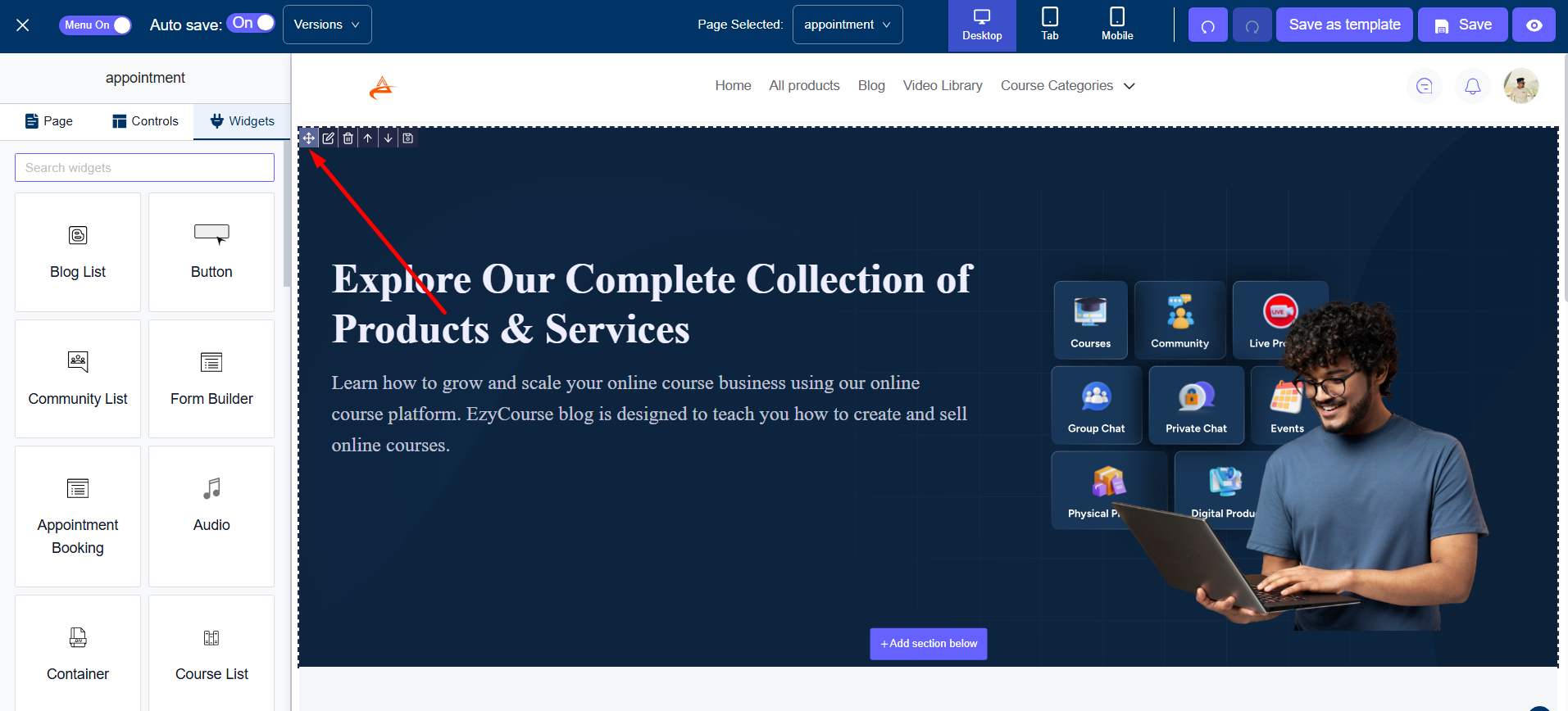
To duplicate a section inside the builder, simply hover your mouse over a section and right-click on the move icon. Ensure you are hovering your mouse over the outermost black border for duplicating the whole section.

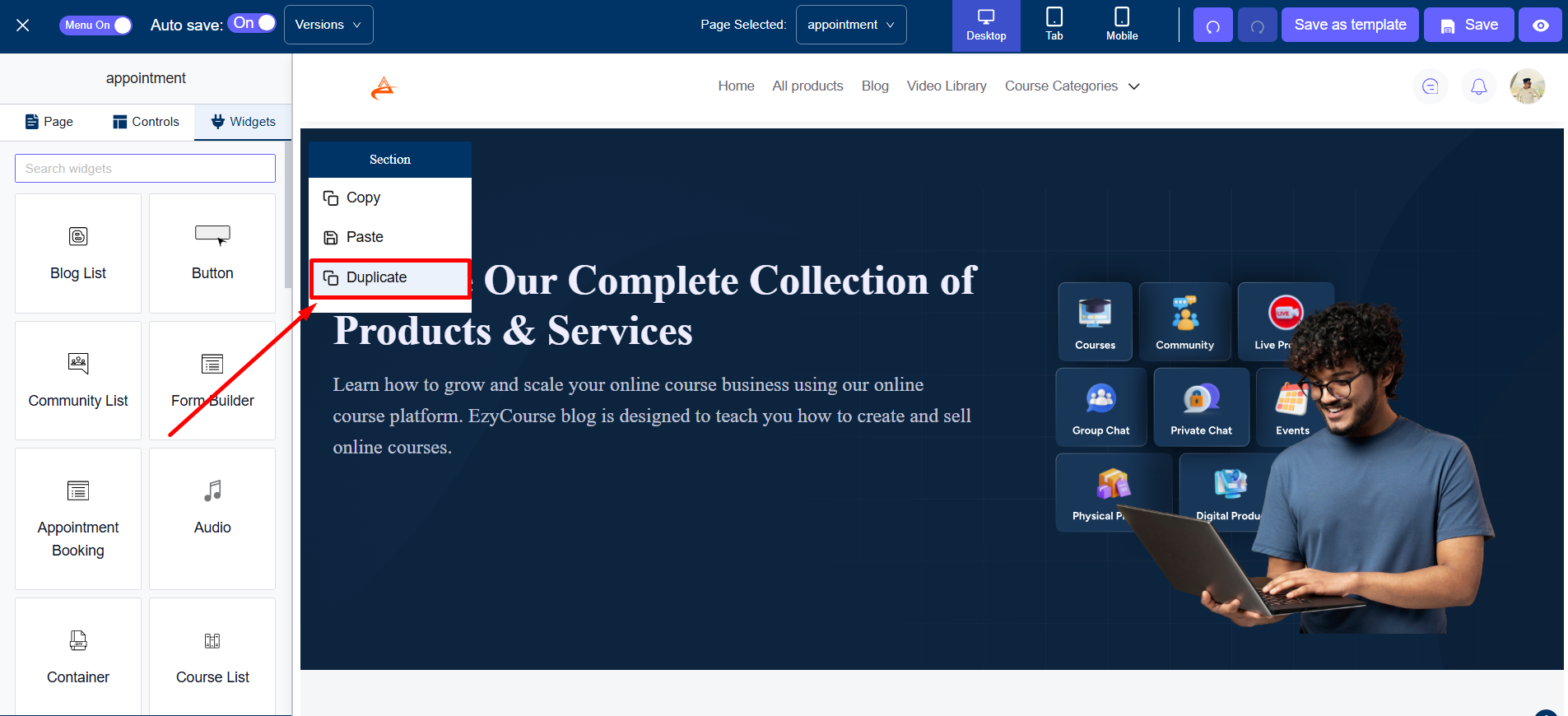
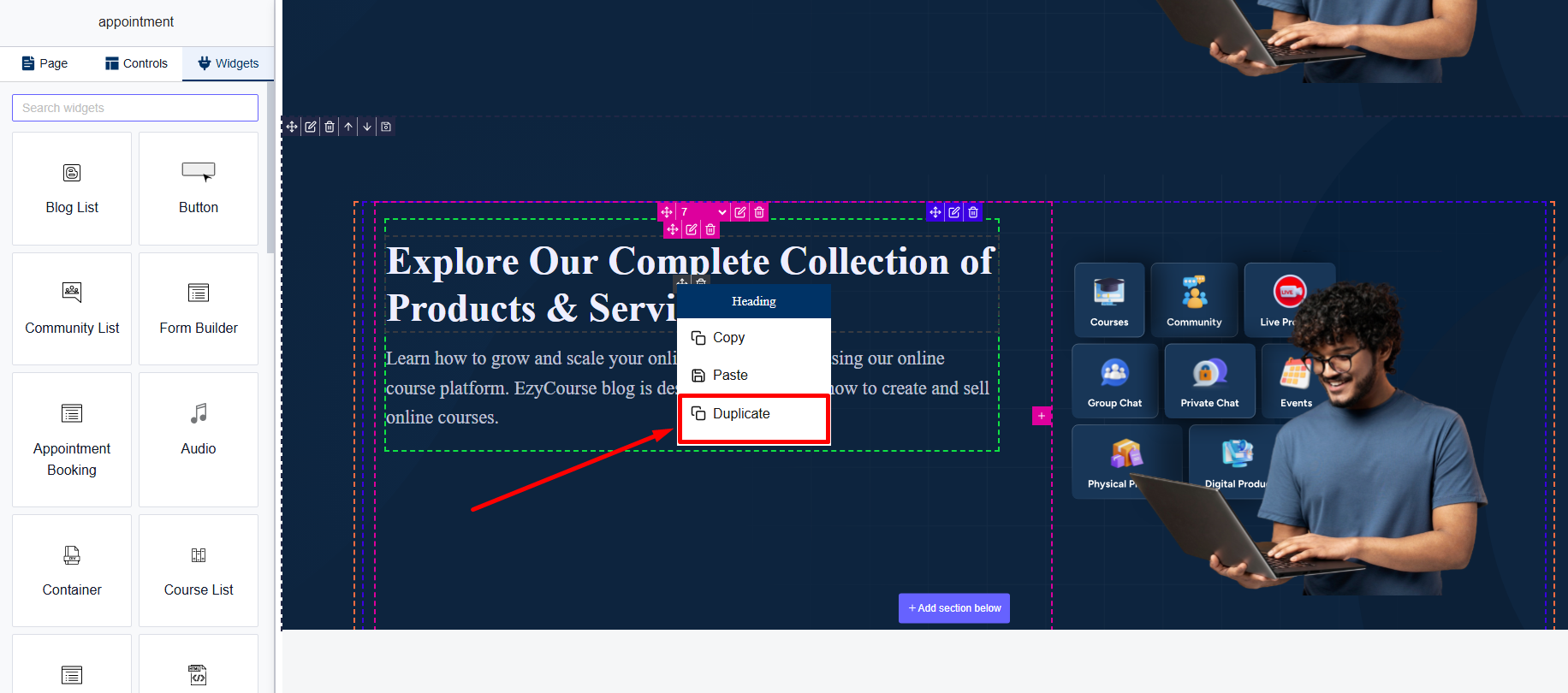
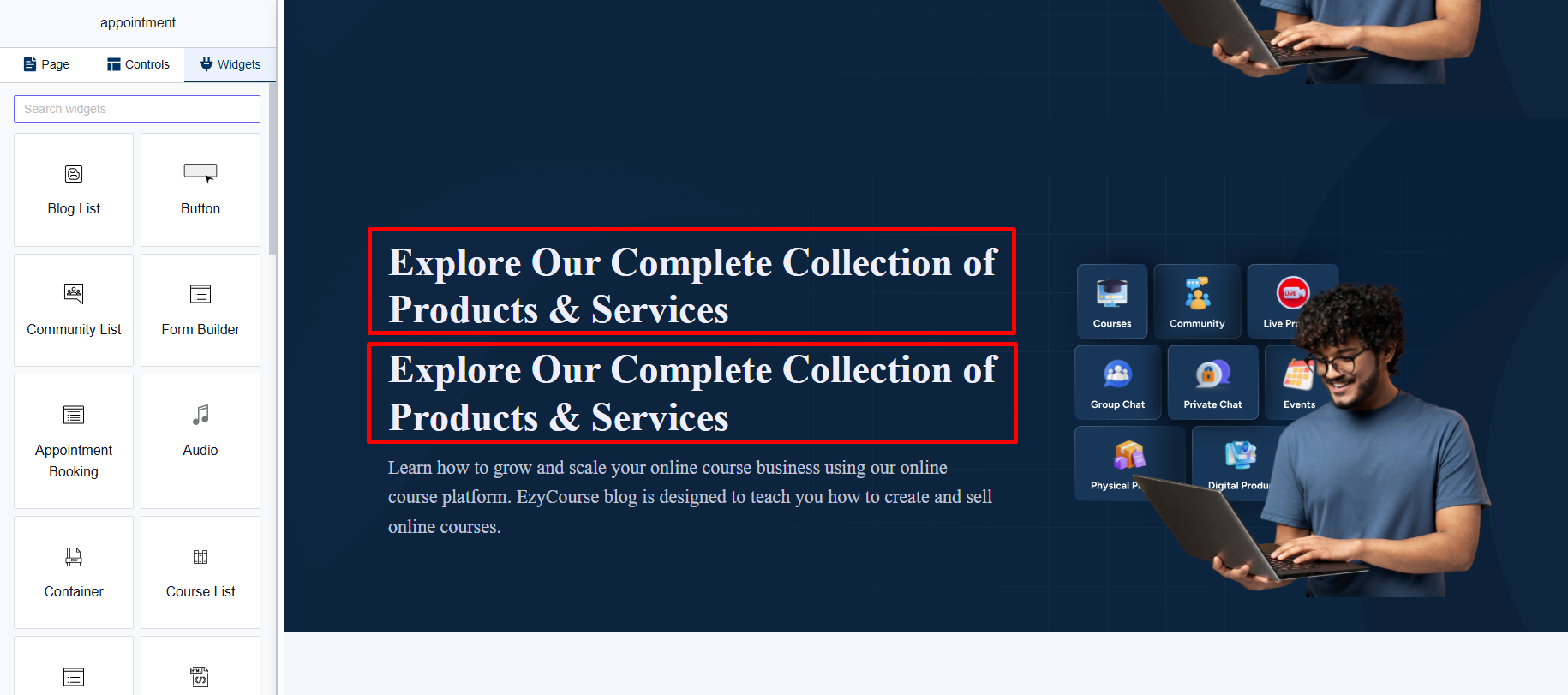
After right-clicking, simply click the Duplicate option on the context menu. This will create the duplicate right below the original section.

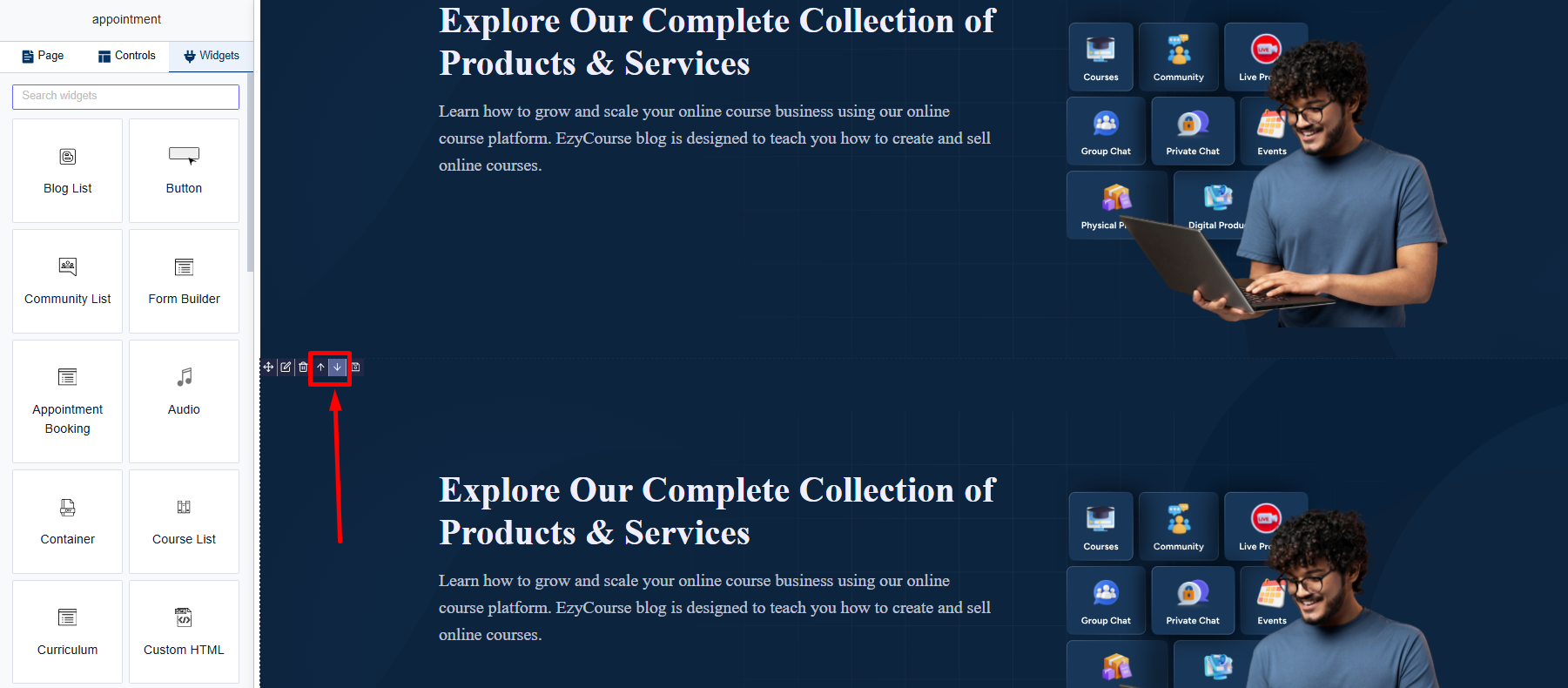
You can then use the up and down arrow icons to move the duplicate section and place it anywhere on the page.

You can even duplicate texts, images, etc. inside the section. Simply hover over the text/image inside the section, right-click on the move icon, and then click Duplicate.


Save a Section & Use on Different Page
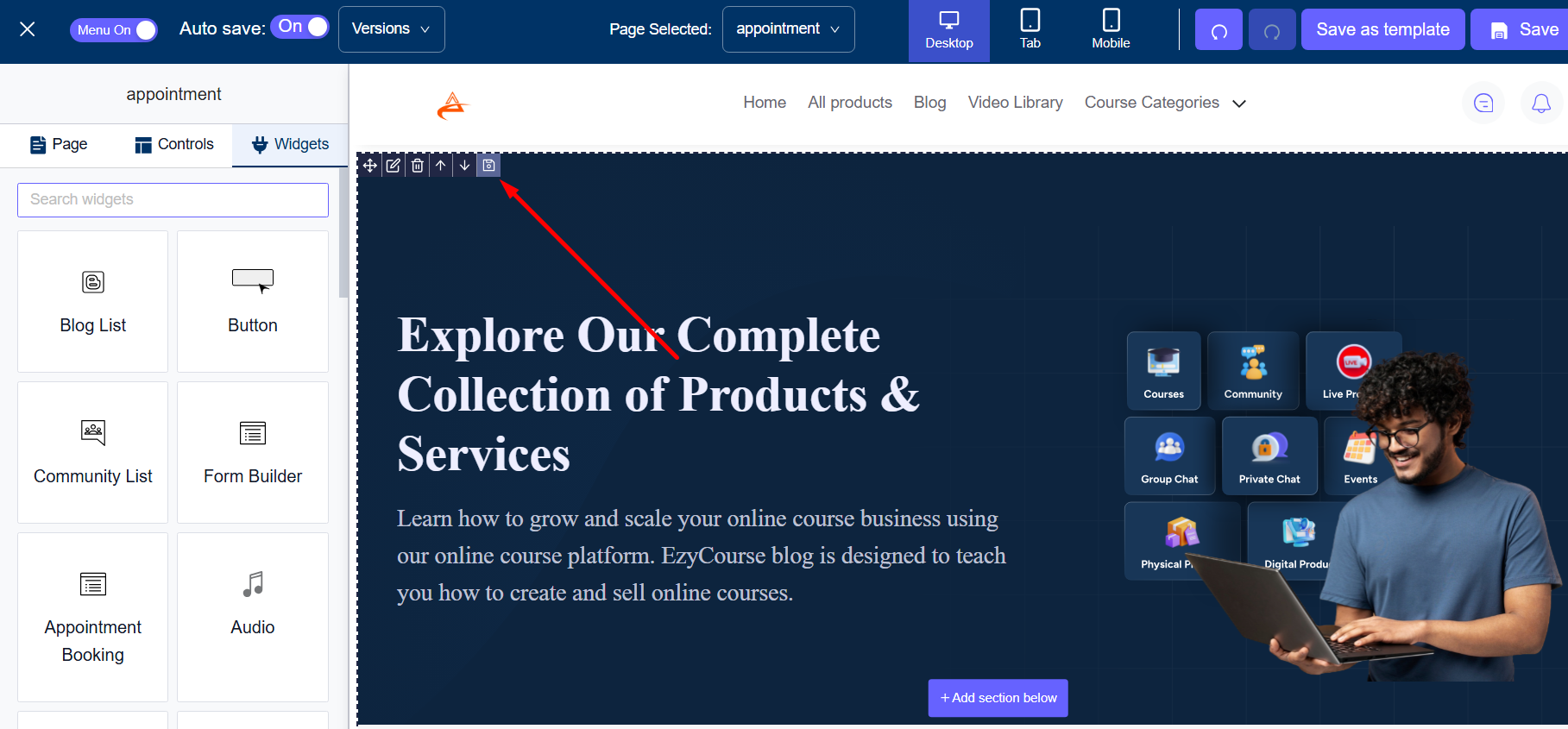
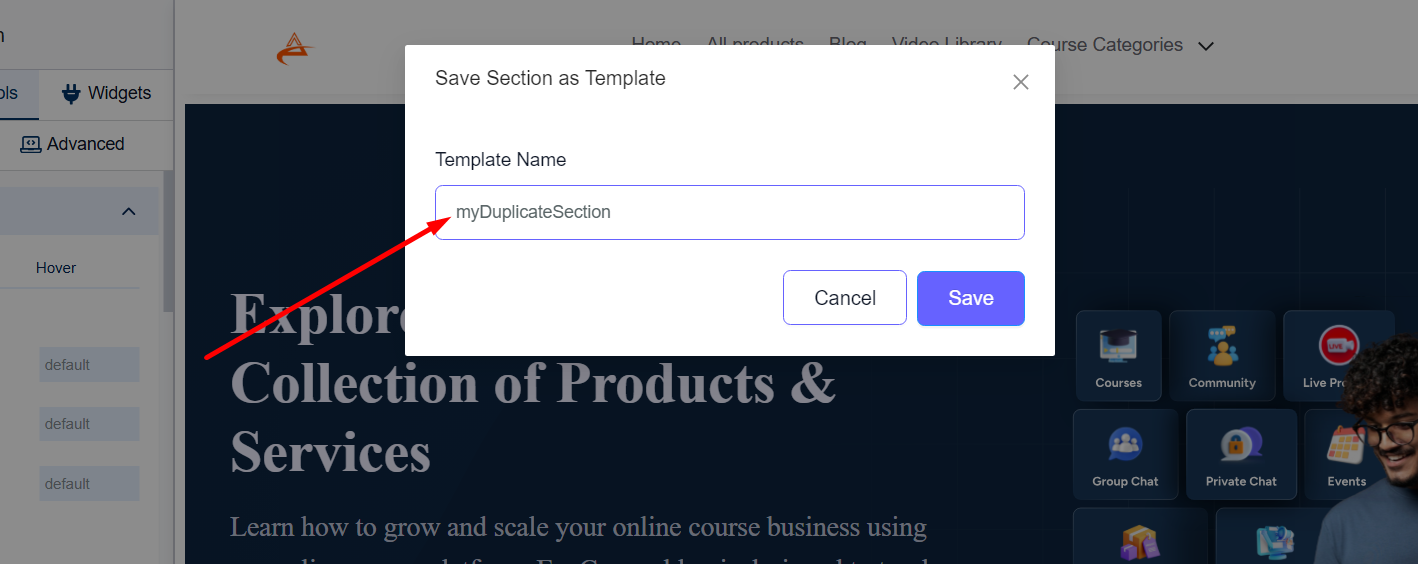
You cannot use a section directly from one page to another. First, you have to save the section as a template. To do that, hover over the section like before and click the Save icon.

On the popup, give the template a name and click the Save button.

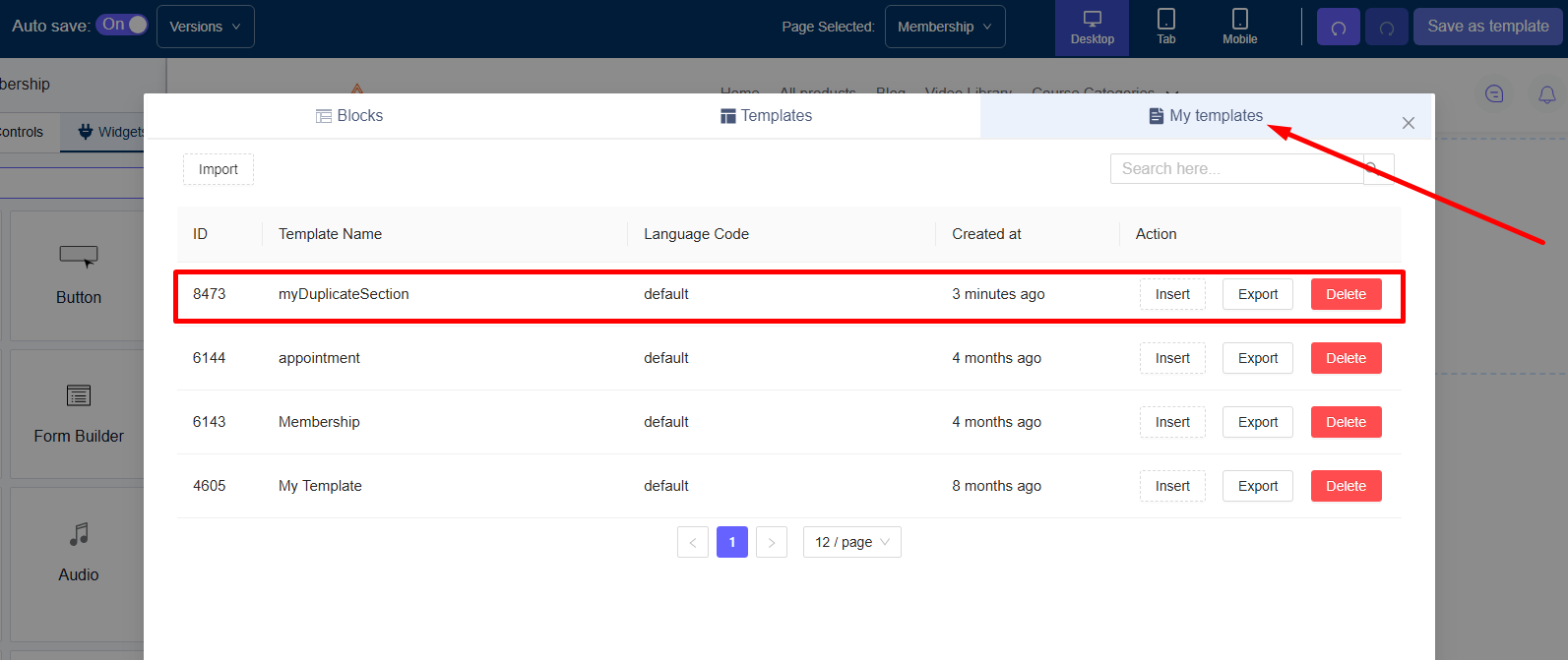
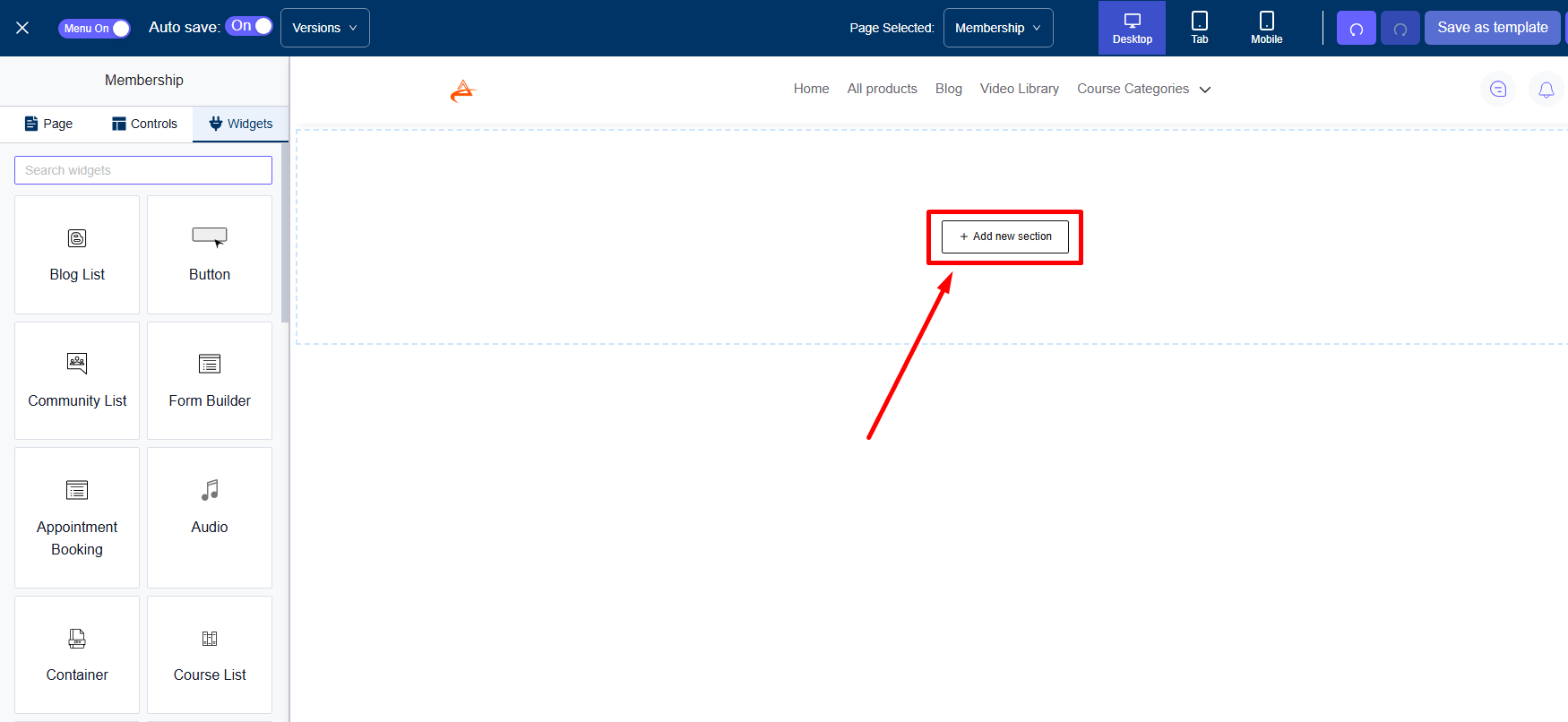
With the section saved as template, head over to the page you want to use it. Click Add new section.

On the popup, you’ll find the saved section on the My templates tab. Click the Insert button to use it on the page.