Back
Create Reusable Components/Symbols
Symbols are one of the best features in our Builder 2.0. With Symbols, you can save parts of your page (elements, buttons, designs, etc.) and then reuse them anywhere. When you save something as a Symbol, you can update it in one place, and the changes will automatically appear everywhere it’s used.
For example, if you save your pricing table or a specific block as a Symbol, any edits you make to it will instantly update across your entire website — saving you time and effort. This also helps you work faster and keeps your design consistent across pages.
[Note: When you save a part as a Symbol, it keeps its original width and height. This means you can resize that Symbol wherever you use it without affecting its original version or any other place where it's used.]
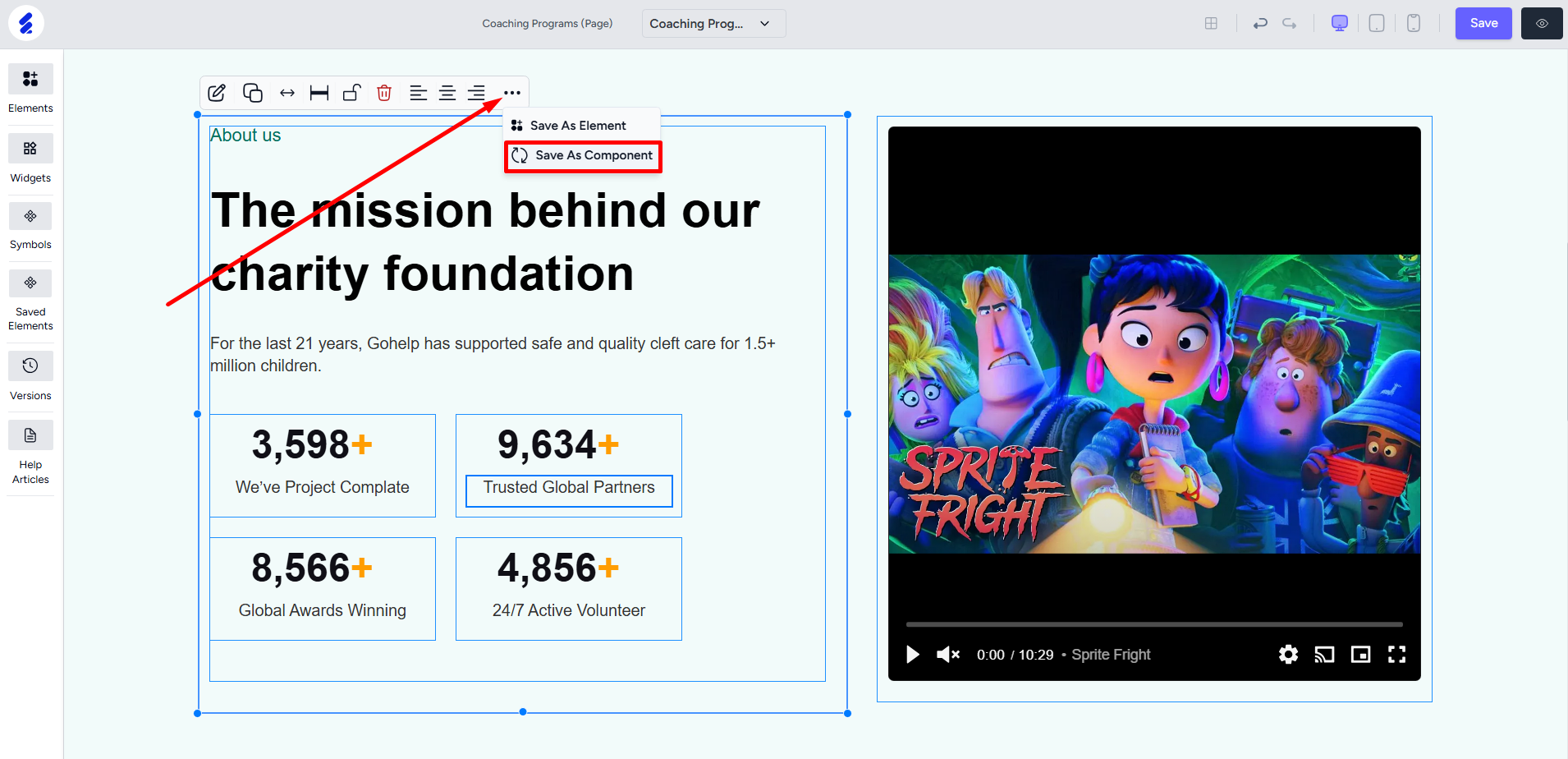
To create a Symbol, select the element or design and click the three dots on the toolbar. Then choose the Save As Component option.

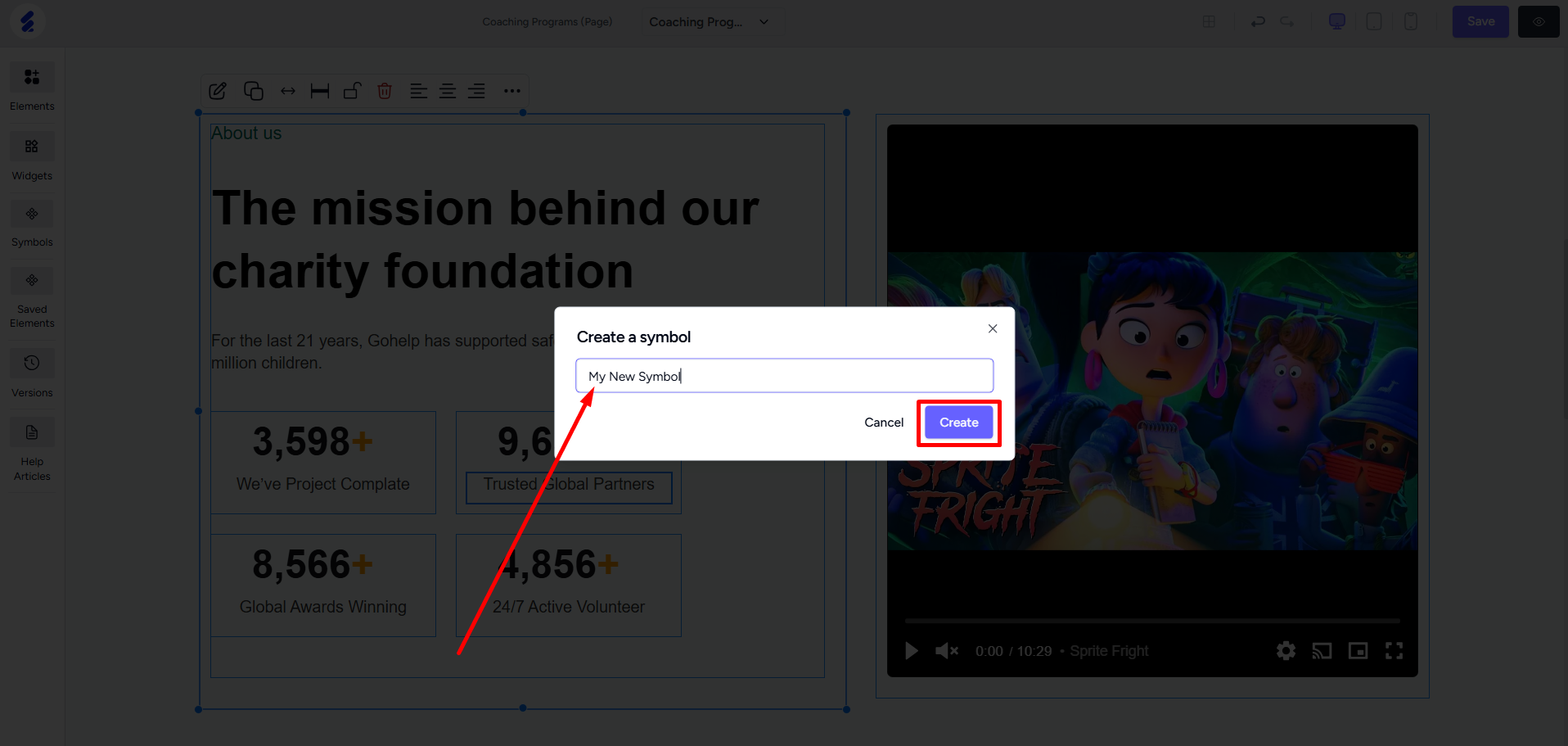
Name the Symbol and create it.

With the Symbol created, you can use it again on the same page or use it on other pages, anywhere on your website.
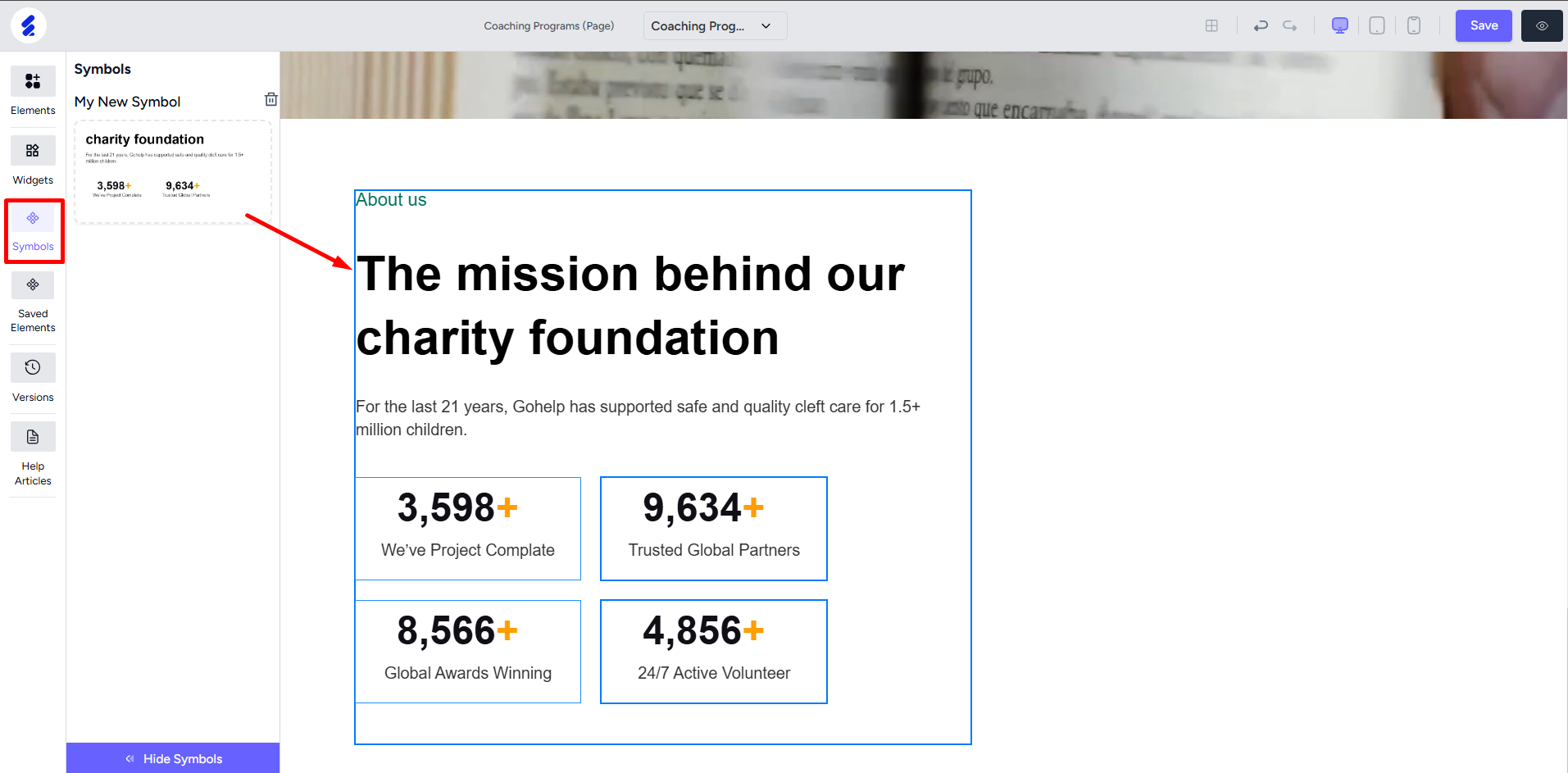
To reuse it, click the Symbols menu on the left sidebar. You can then drag and drop any of the saved symbols.

Now, you can update in one place and see the effects reflect everywhere. You can update everything across all the Symbols including colors, hover effects, links, styles, etc.
If you save a nested design as a Symbol, then you can only resize the children items inside the parent div. For example, an empty box containing an image, text, and a button. Then saving the empty box as a Symbol will mean the following:
- The parent div’s size i.e. empty box’s size gets fixed. You cannot resize it when you reuse the Symbol.
- You can resize the items inside i.e. the image, text, and button.